"스팟플렉스(Spotplex) 위젯 달기! 1편"에서는 자신의 블로그에 달 위젯을 만드는 것 까지 하였습니다.
이제는 이렇게 만들어진, 위젯을 실제 자신의 블로그에 붙이는 과정을 설명드리겠습니다.
개략적인 과정은 이렇습니다.
우선, 위젯 소스를 복사 한뒤 자신의 블로그의 사이드바 엘레먼트로 추가를 합니다.
그리고 이렇게 추가된 엘레멘트의 위치를 정해 줌으로써, 자기 블로그에 장착을 완료하게 되는것이죠.
자~ 그럼 하나하나씩 자세히 보도록 하죠.
"스팟플렉스(Spotplex) 위젯 달기! 1편"의 화면 기억나시죠? 3개의 칸으로 이루어진 화면에요.
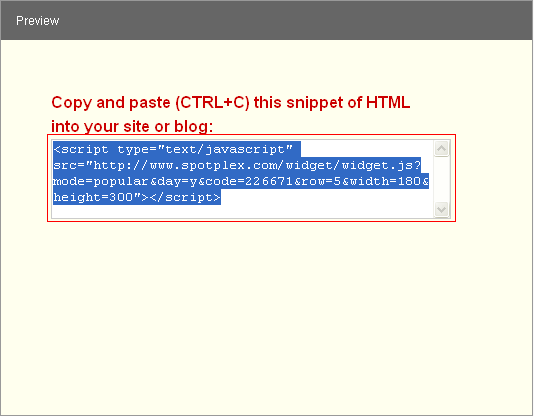
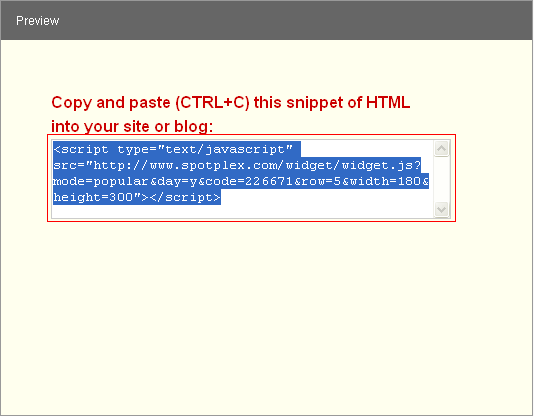
거기서 [Preview] 버튼 옆에 [Get this widget] 버튼을 누르시면, 아래와 같이 소스가 화면에 나타나게 됩니다. Preview를 보셨던 화면이 소스를 나타내는 화면으로 바뀌게 되죠.

위의 소스를 설명에 나온것 처럼 Ctrl + C를 눌러서 복사를 마치시고요~!
아니면 마우스 오른쪽 버튼 누르신 후 "복사하기"를 누르시거나요~
해서 소스를 복사합니다.

그런 다음 자신의 블로그 사이트 소스 고치는 메뉴로 들어옵니다.
티스토리의 경우 "관리자" -> "스킨" -> "HTML/CSS 편집" 으로 들어가시면 소스 화면이 나옵니다.
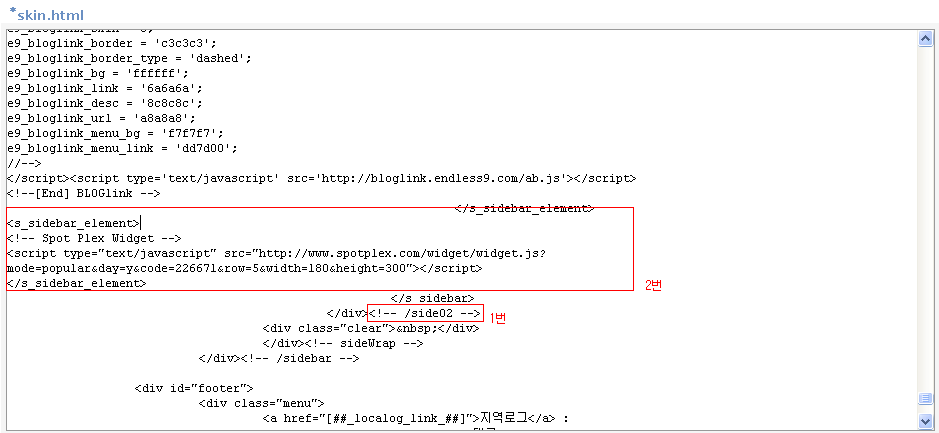
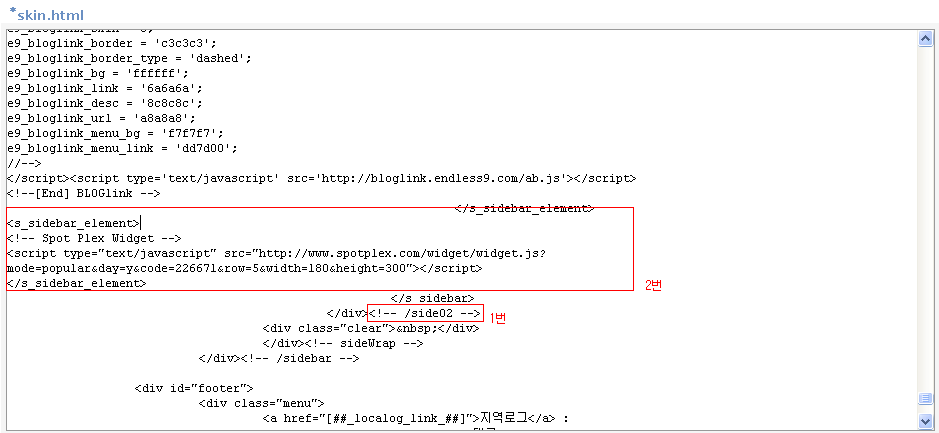
skin.html 파일의 소스가 나온 화면에서 Ctrl + F 키를 누르시거나 해서 소스 중 1번에서 처럼
"<!-- /side02 -->" 를 찾습니다.
아니면, 사이드바 1번 부분을 찾으셔도 무방합니다. 어쨌든,
사이드바 엘레먼트를 생성 할 수 있도록 하면 됩니다.
찾으셨나요??
그럼, 이번에는 바로 위에서 엔터 한번 치셔서 빈줄을 하나 만들어 주시고요.
거기에
이렇게 4줄을 만들어 주세요.
가운데 빈칸은 복사한 소스코드를 넣을 부분입니다.
그럼 이제, 복사한 소스코드를 빈 줄에 붙여 넣어주세요.
그럼 위의 2번 빨간 박스 처럼, 소스가 들어가게 될겁니다.
그럼 저장한번 해주시고요.

"HTML/CSS 편집" 옆에 있는 "사이드바 설정"으로 들어가 주세요.
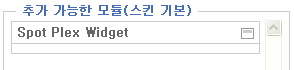
그럼 위의 화면처럼 "추가 가능한 모듈(스킨 기본)에
"<!-- Spot Plex Widget -->" 에 넣었던 "Spot Plex Widget" 이름의 위젯을 보실 수 있게 됩니다.
이것을~~!

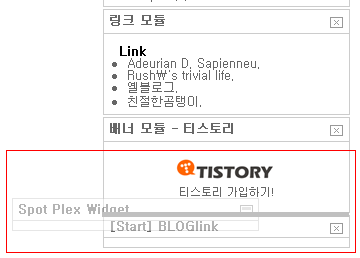
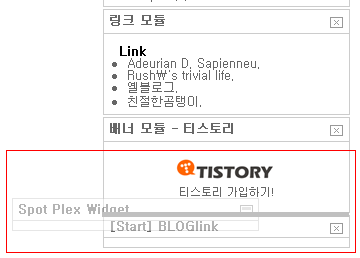
위의 빨간 박스 에서 보이는 것 처럼 배치하실 사이드 바로 드래그&드롭해주시면 됩니다.
드래그&드롭하실때는 새로 위치하게 될 우리의 스팟플렉스 위젯이 들어갈 위치는
회색 바~! 로 나타나게 됩니다.
이렇게 하시고 블로그 첫 화면으로 와보세요~!
위젯이 들어가 있을 겁니다!
이제는 이렇게 만들어진, 위젯을 실제 자신의 블로그에 붙이는 과정을 설명드리겠습니다.
개략적인 과정은 이렇습니다.
우선, 위젯 소스를 복사 한뒤 자신의 블로그의 사이드바 엘레먼트로 추가를 합니다.
그리고 이렇게 추가된 엘레멘트의 위치를 정해 줌으로써, 자기 블로그에 장착을 완료하게 되는것이죠.
자~ 그럼 하나하나씩 자세히 보도록 하죠.
"스팟플렉스(Spotplex) 위젯 달기! 1편"의 화면 기억나시죠? 3개의 칸으로 이루어진 화면에요.
거기서 [Preview] 버튼 옆에 [Get this widget] 버튼을 누르시면, 아래와 같이 소스가 화면에 나타나게 됩니다. Preview를 보셨던 화면이 소스를 나타내는 화면으로 바뀌게 되죠.

위의 소스를 설명에 나온것 처럼 Ctrl + C를 눌러서 복사를 마치시고요~!
아니면 마우스 오른쪽 버튼 누르신 후 "복사하기"를 누르시거나요~
해서 소스를 복사합니다.

그런 다음 자신의 블로그 사이트 소스 고치는 메뉴로 들어옵니다.
티스토리의 경우 "관리자" -> "스킨" -> "HTML/CSS 편집" 으로 들어가시면 소스 화면이 나옵니다.
skin.html 파일의 소스가 나온 화면에서 Ctrl + F 키를 누르시거나 해서 소스 중 1번에서 처럼
"<!-- /side02 -->" 를 찾습니다.
아니면, 사이드바 1번 부분을 찾으셔도 무방합니다. 어쨌든,
사이드바 엘레먼트를 생성 할 수 있도록 하면 됩니다.
찾으셨나요??
그럼, 이번에는 바로 위에서 엔터 한번 치셔서 빈줄을 하나 만들어 주시고요.
거기에
<s_sidebar_element>
<!-- Spot Plex Widget -->
</s_sidebar_element>
<!-- Spot Plex Widget -->
</s_sidebar_element>
이렇게 4줄을 만들어 주세요.
가운데 빈칸은 복사한 소스코드를 넣을 부분입니다.
그럼 이제, 복사한 소스코드를 빈 줄에 붙여 넣어주세요.
그럼 위의 2번 빨간 박스 처럼, 소스가 들어가게 될겁니다.
그럼 저장한번 해주시고요.

"HTML/CSS 편집" 옆에 있는 "사이드바 설정"으로 들어가 주세요.
그럼 위의 화면처럼 "추가 가능한 모듈(스킨 기본)에
"<!-- Spot Plex Widget -->" 에 넣었던 "Spot Plex Widget" 이름의 위젯을 보실 수 있게 됩니다.
이것을~~!

위의 빨간 박스 에서 보이는 것 처럼 배치하실 사이드 바로 드래그&드롭해주시면 됩니다.
드래그&드롭하실때는 새로 위치하게 될 우리의 스팟플렉스 위젯이 들어갈 위치는
회색 바~! 로 나타나게 됩니다.
이렇게 하시고 블로그 첫 화면으로 와보세요~!
위젯이 들어가 있을 겁니다!
반응형



